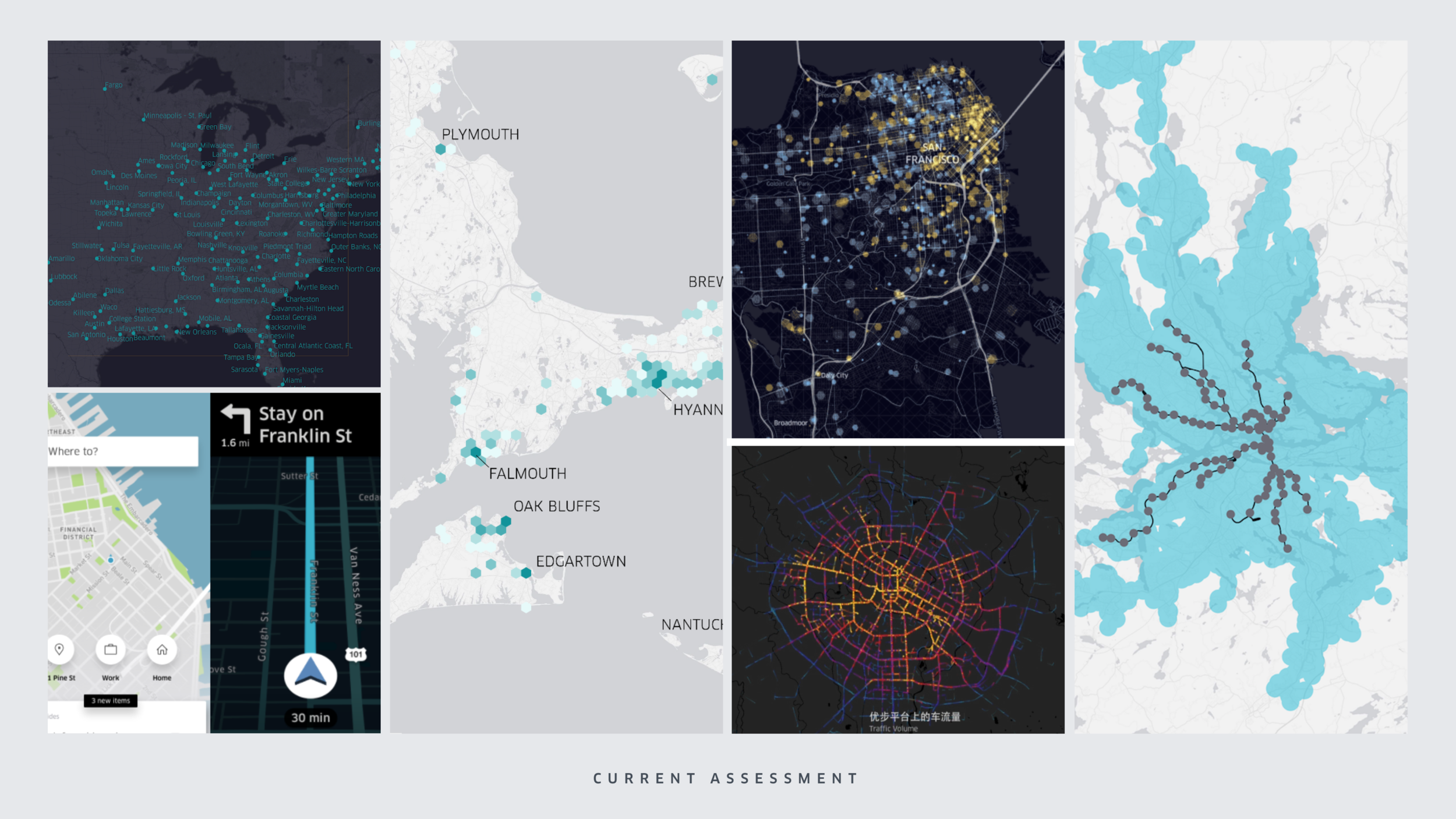
Map Visualization Design Framework
Uber have many teams across the organization producing map visualizations for a wide range of needs. We create a unified system to guide the creation of consistent, high-quality and data-driven maps.
My Role
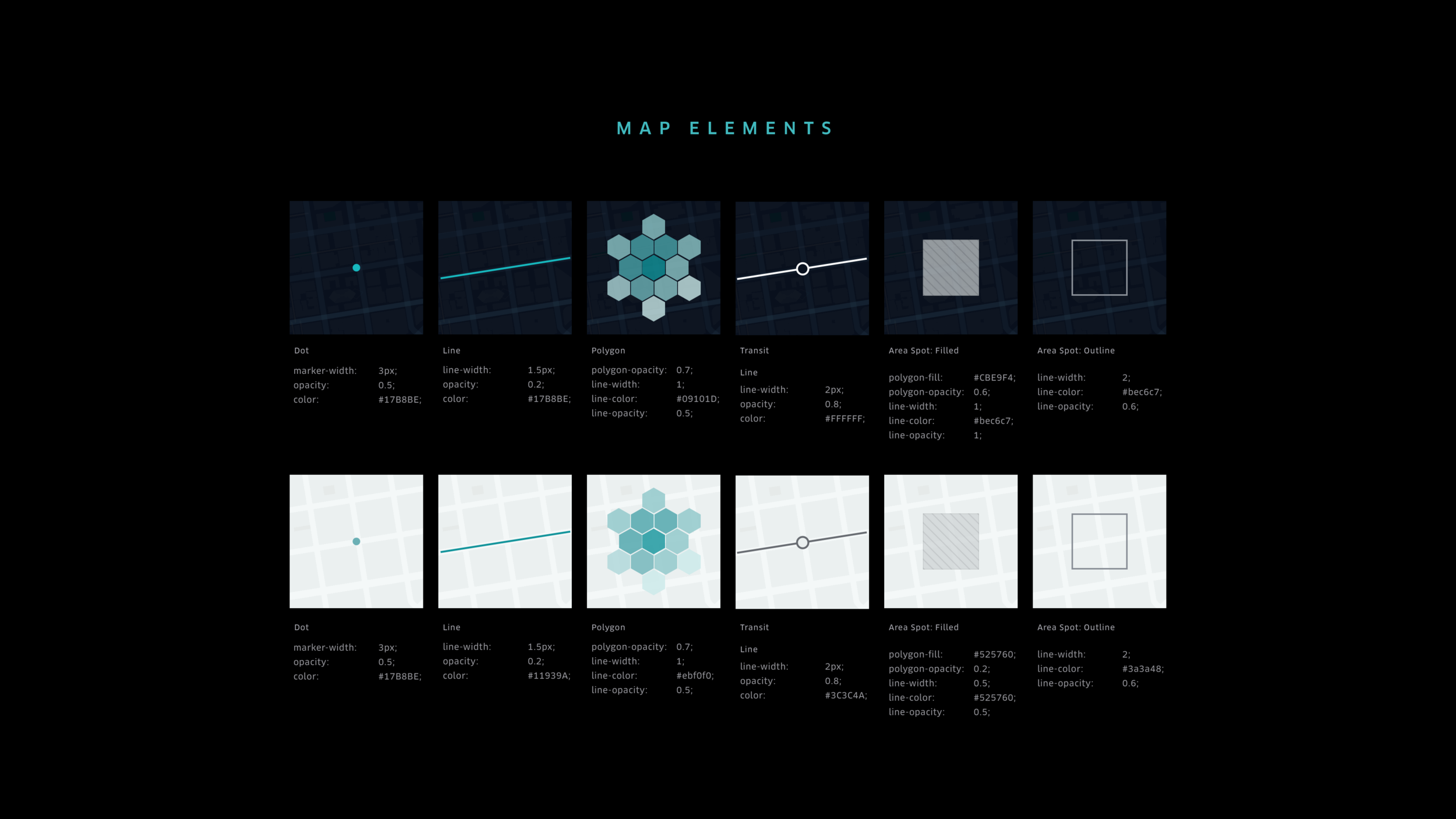
My main task was to translate multiple use cases and create a flexible map and data visualization foundation and guidelines that can be used across the company. Im responsible for the micro details which includes colors, typography sizes, opacity, line thickness and also the macro view such as how all the elements harmonize and makes sense together.
Tools used:
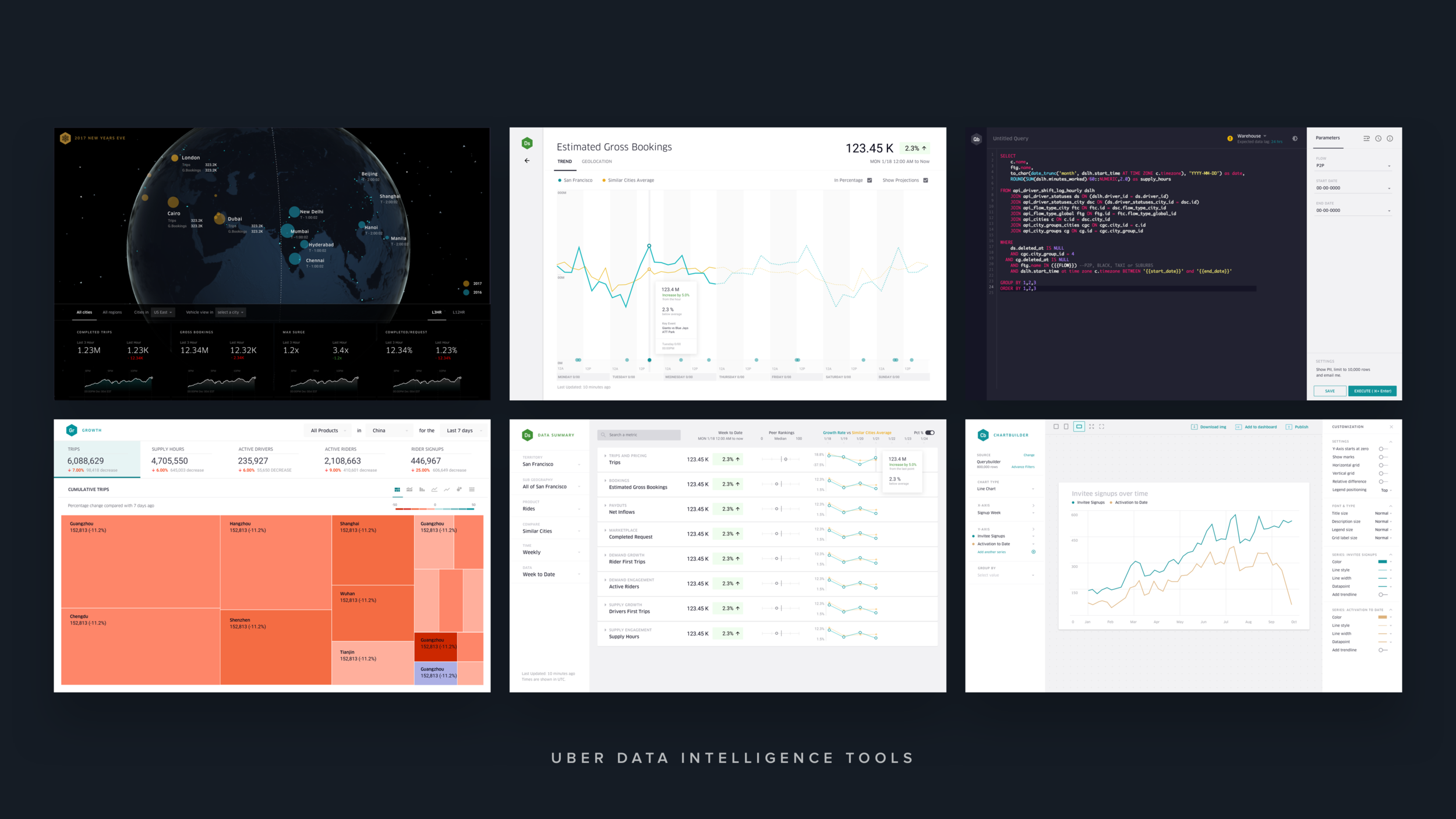
Querybuilder: An internal tool that is designed to get data from UBER databases.
Mapbox and Carto: For prototyping scenarios.
Sketch: For finetuning and documentations.
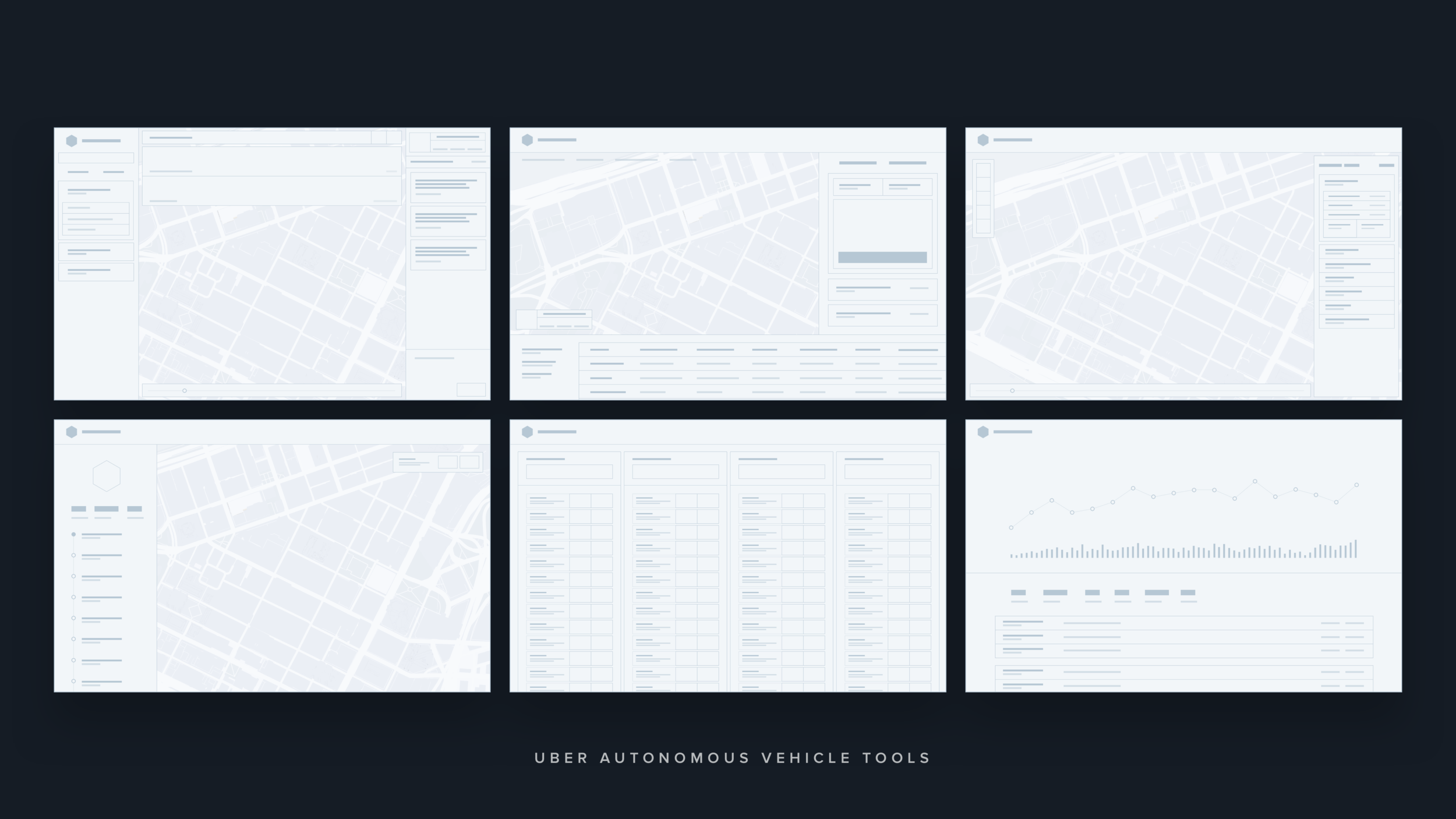
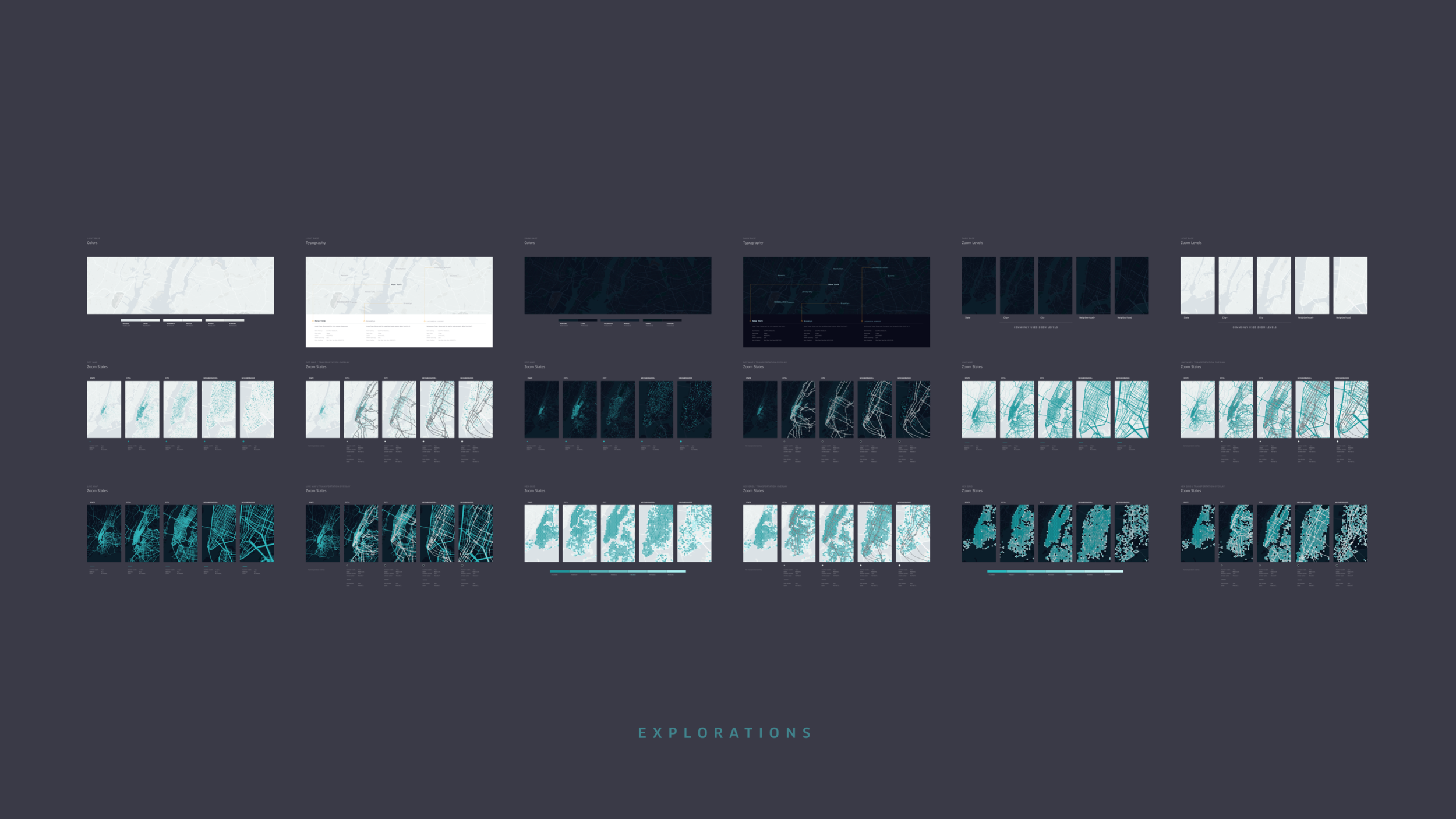
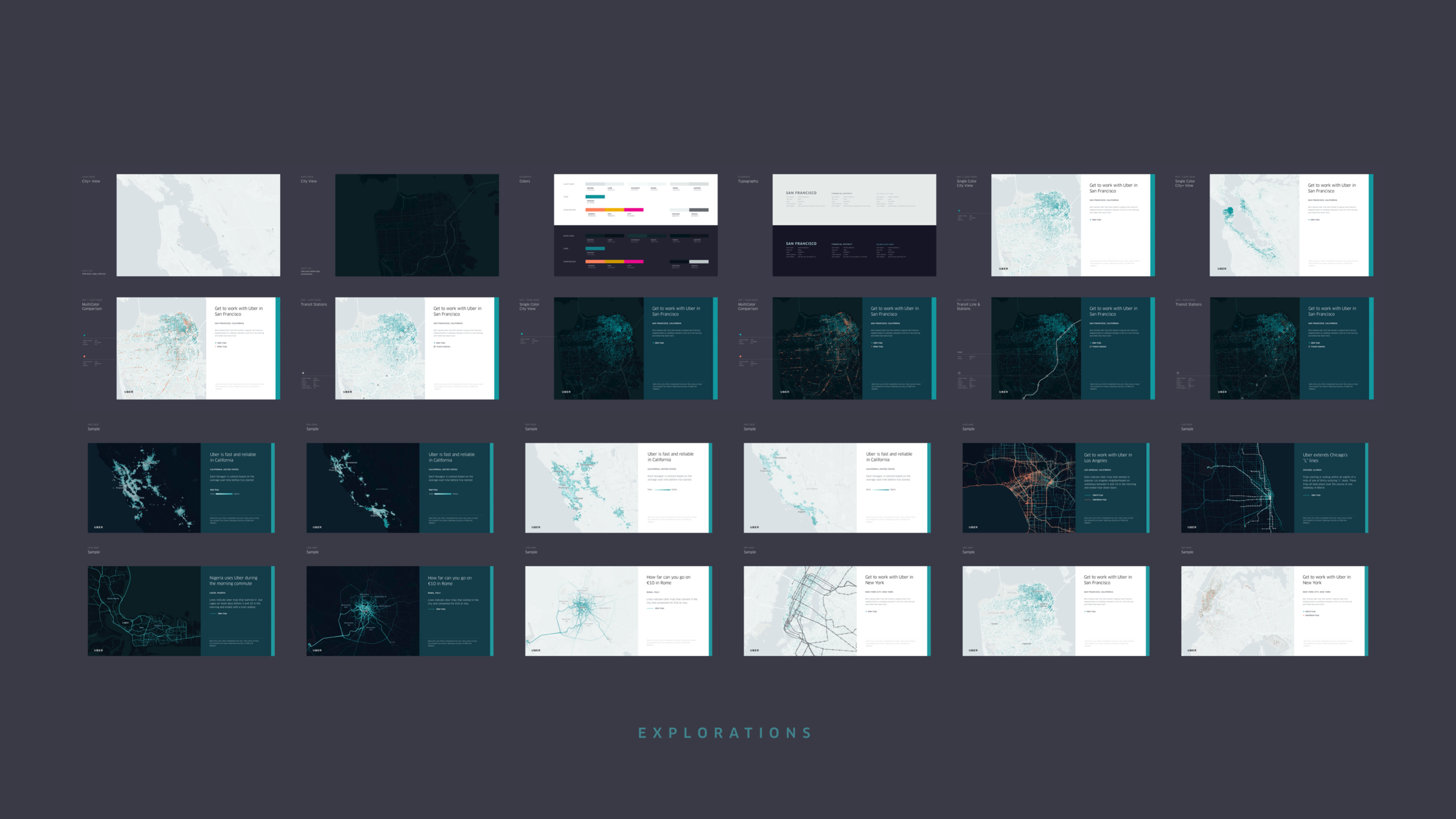
Behind the Scenes




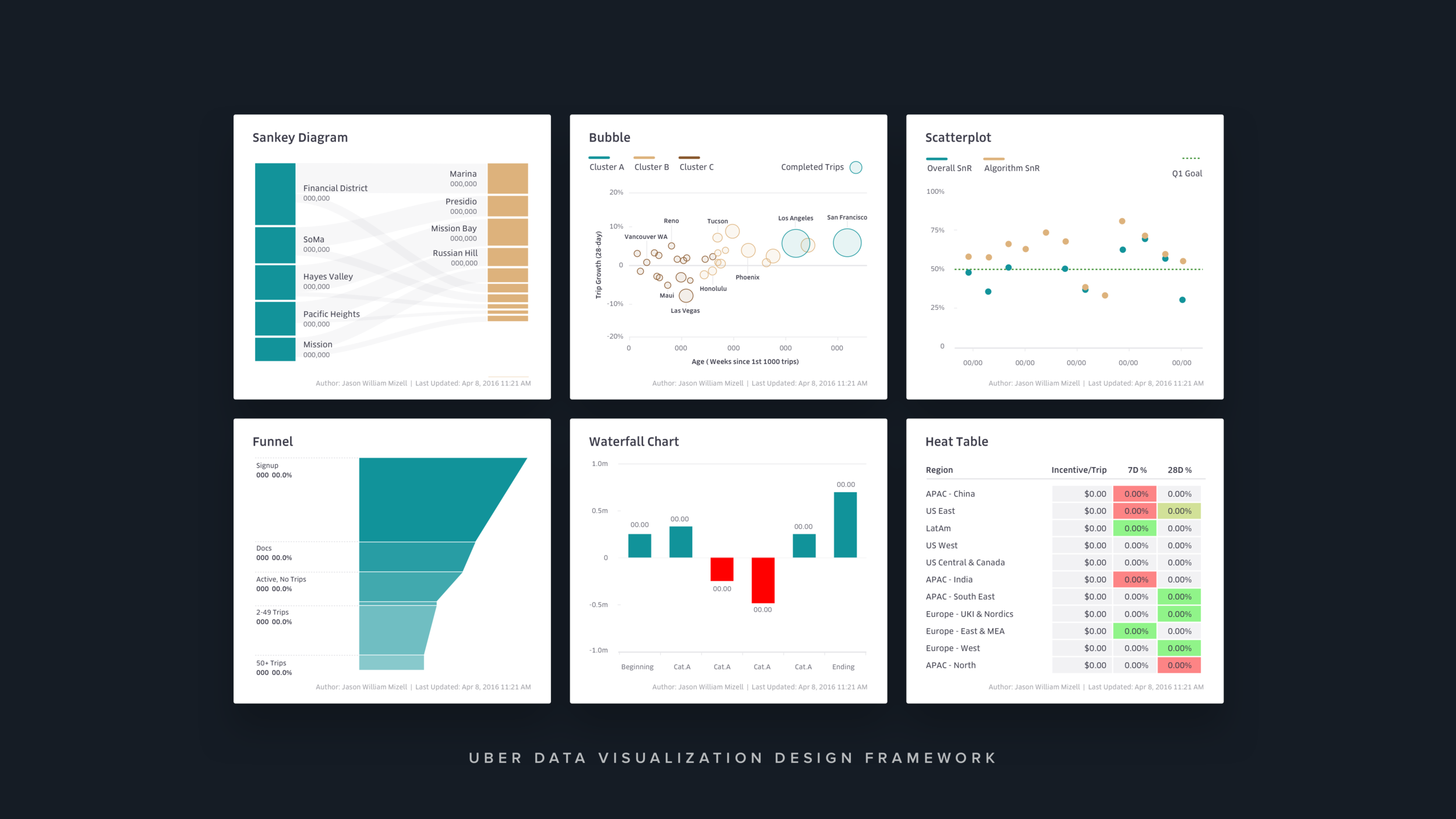
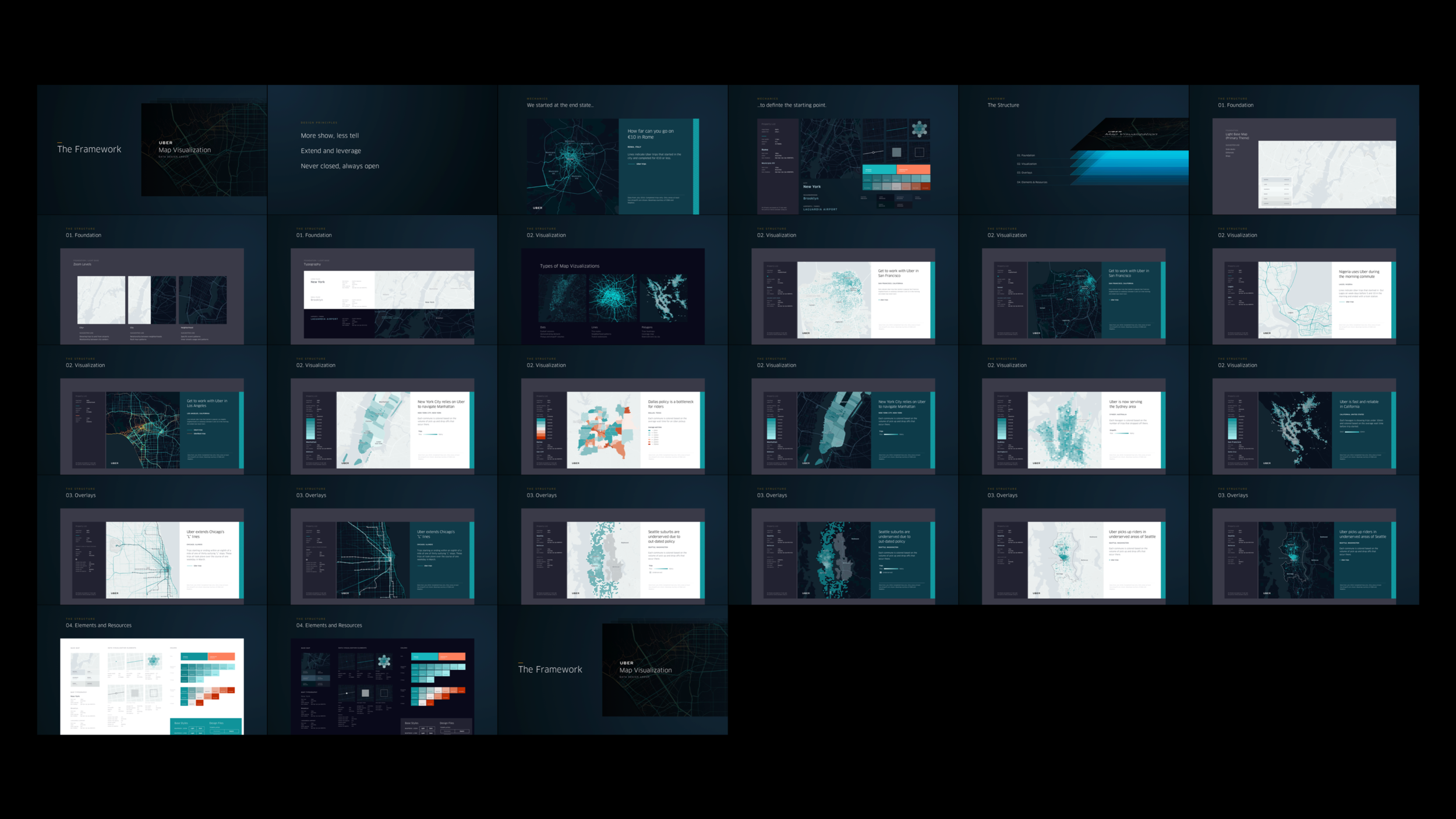
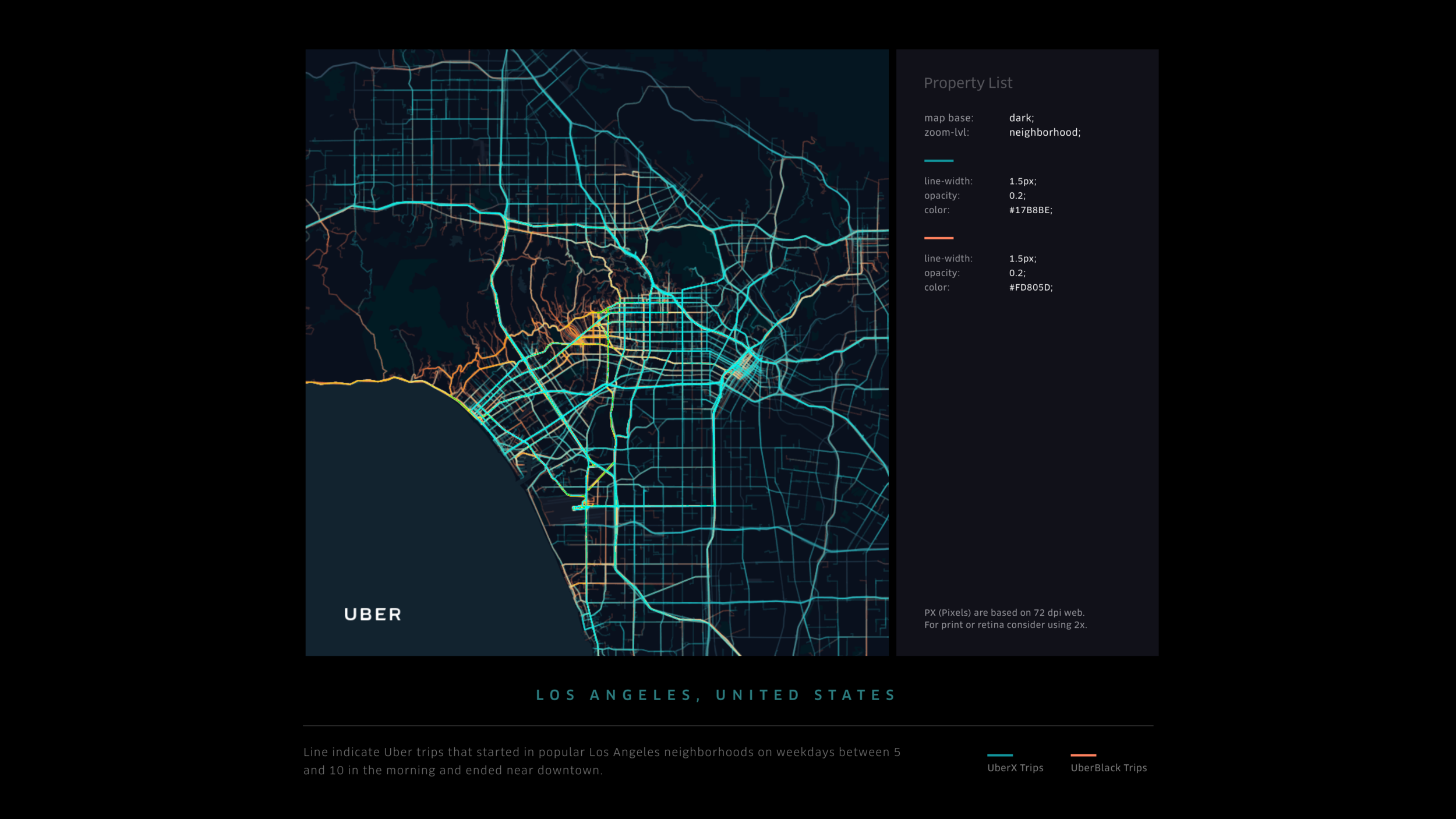
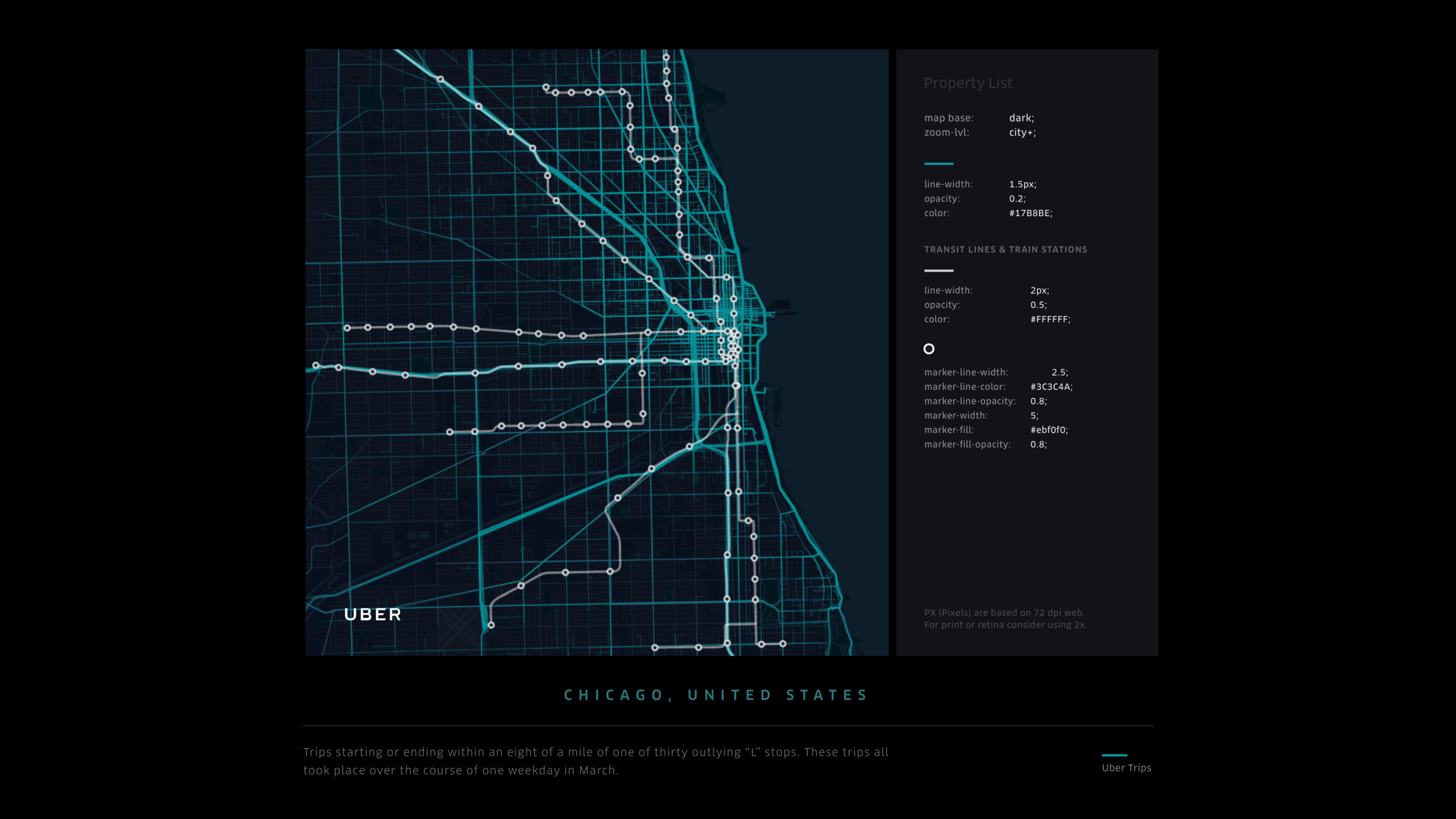
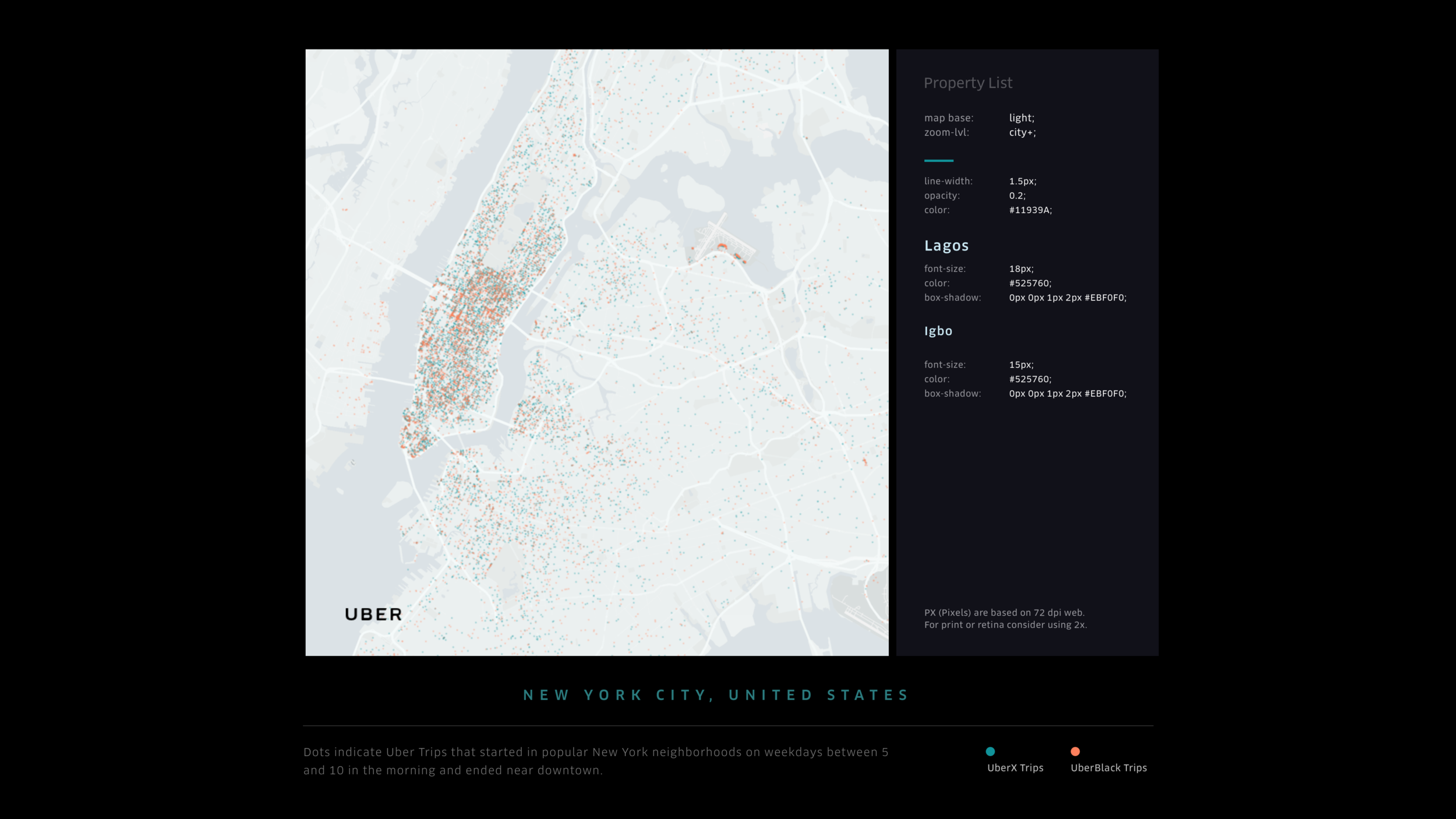
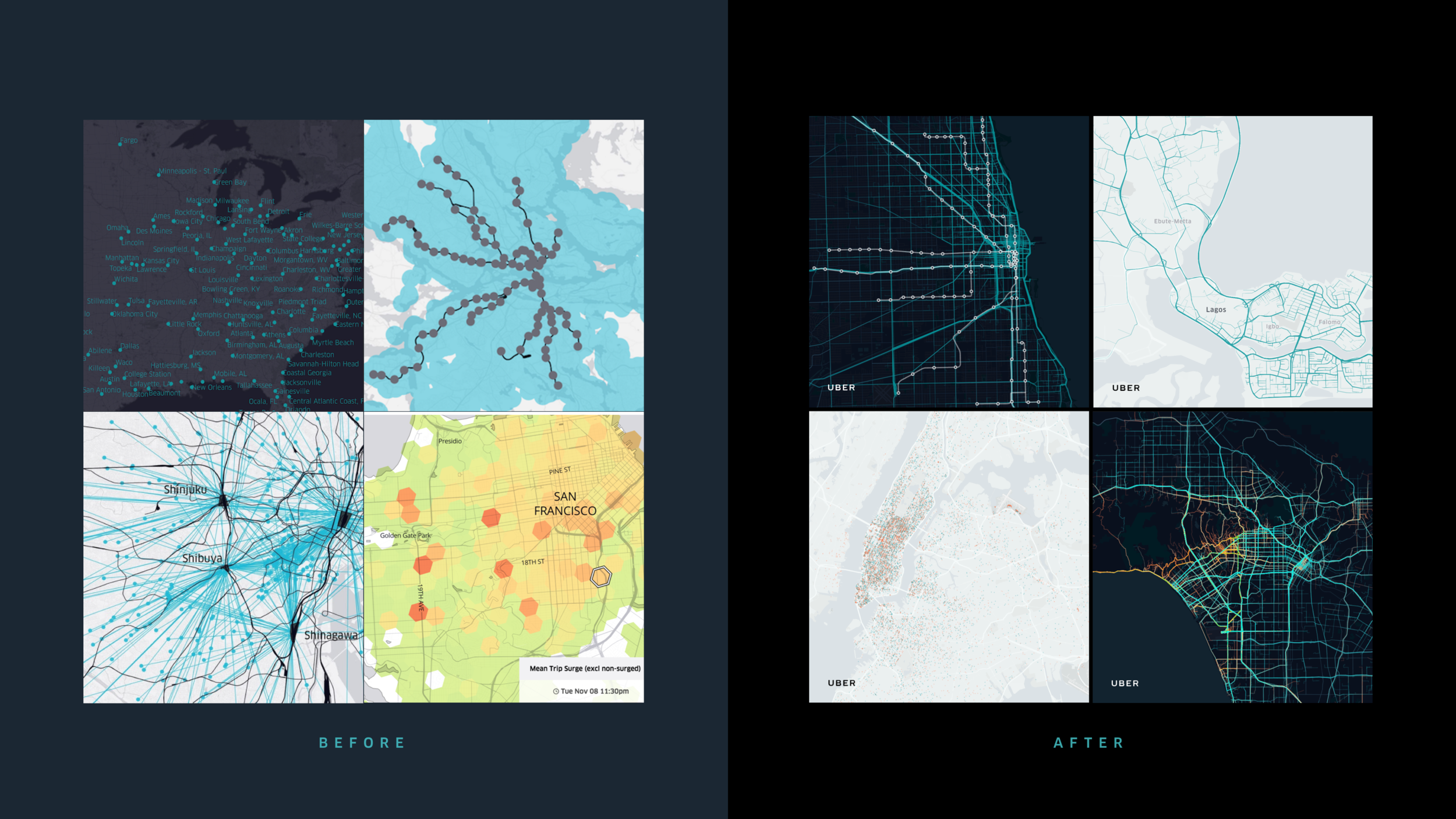
Final Product












Noteables
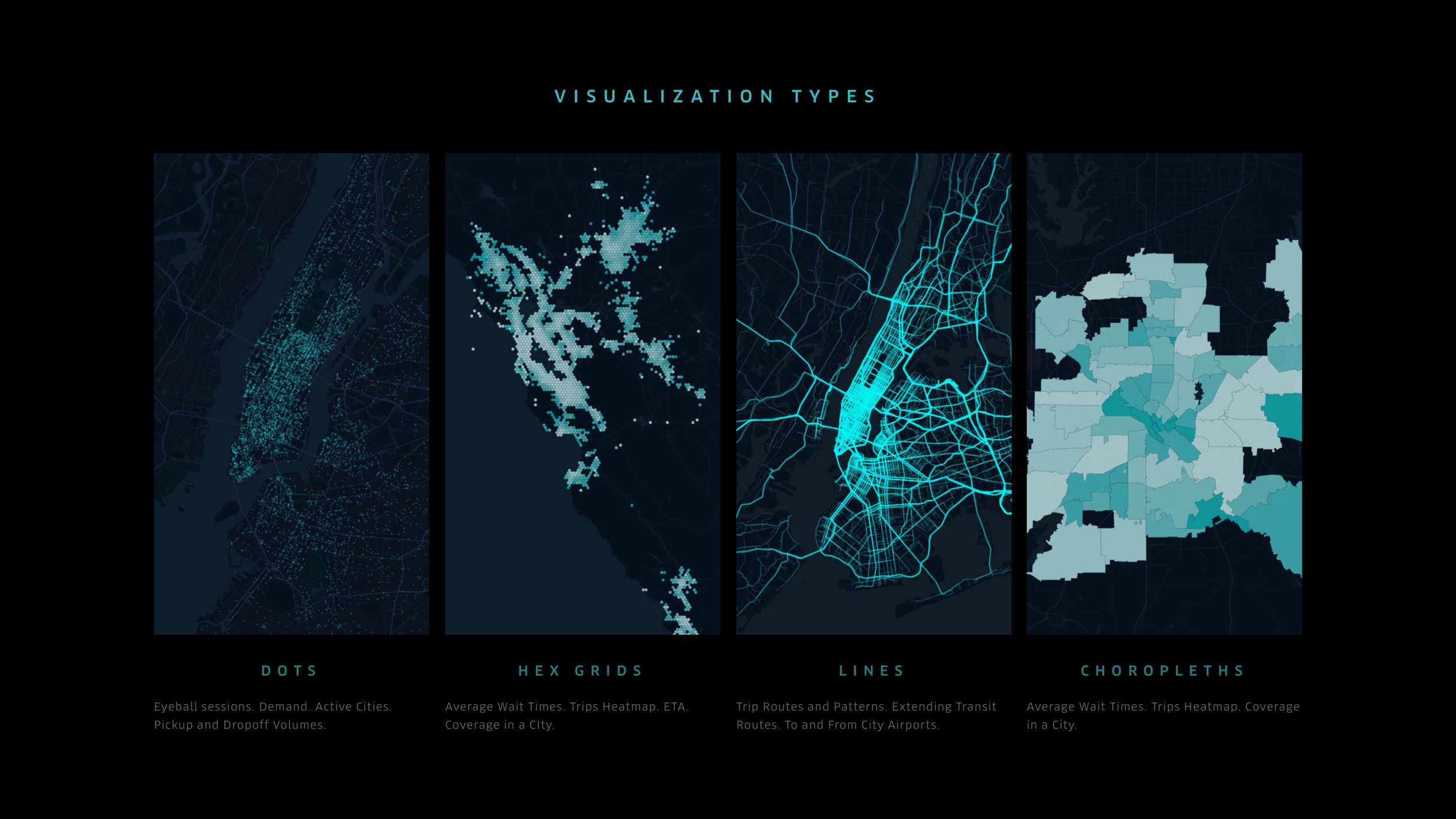
The amount of fine-tuning on this project was fairly high, as a result, this foundation can handle over 30M+ data points while keeping clarity and legibility.
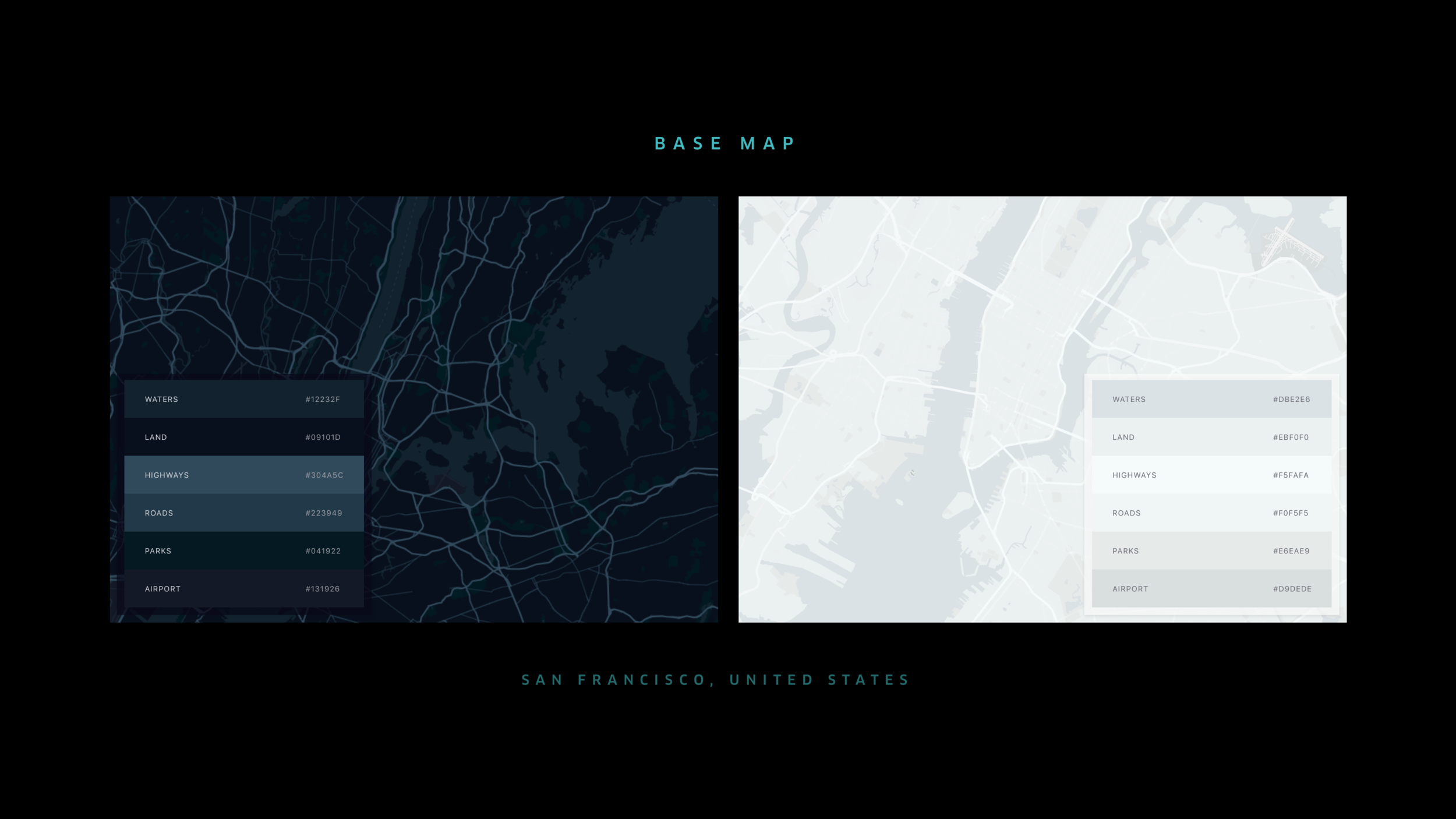
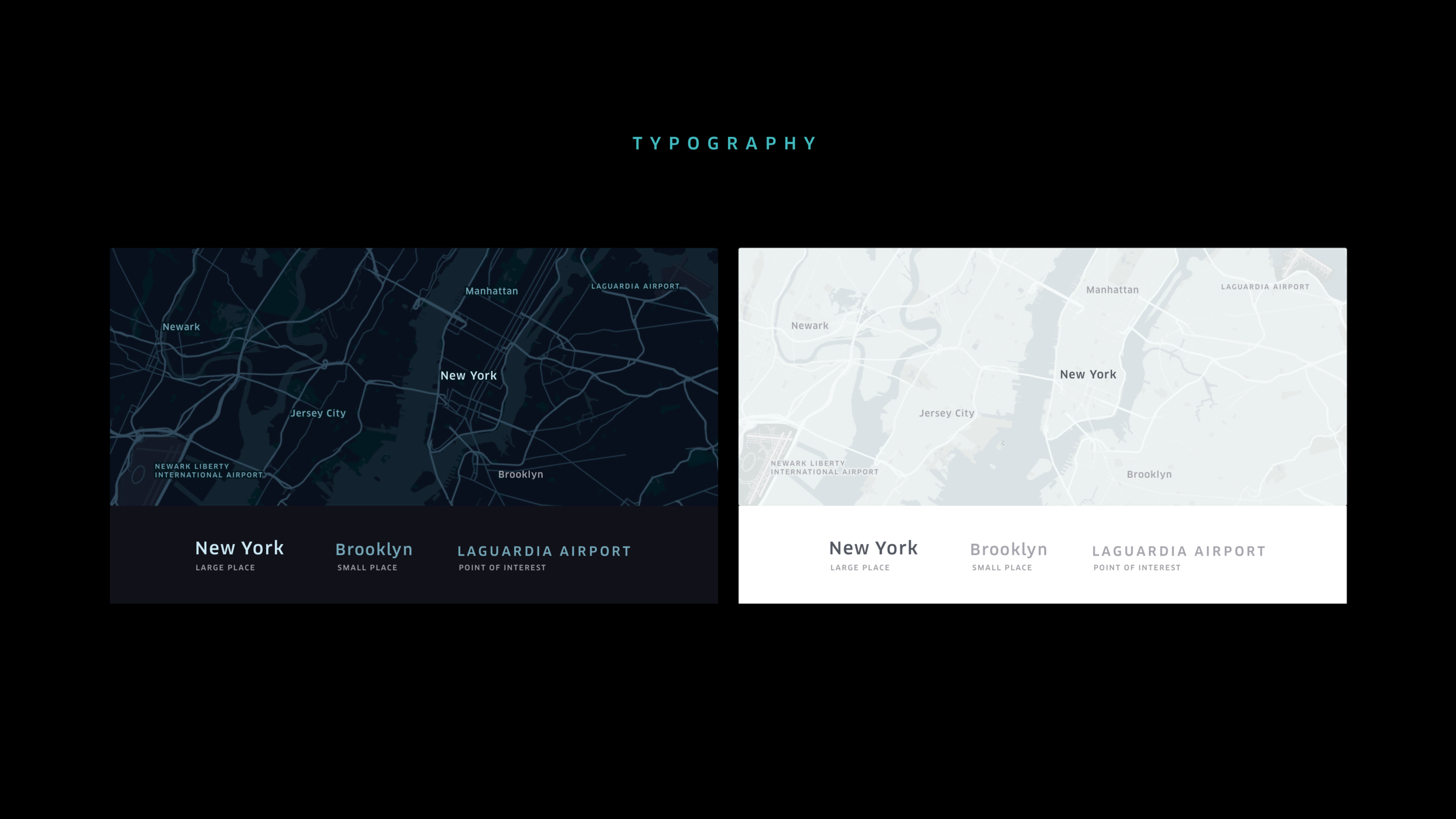
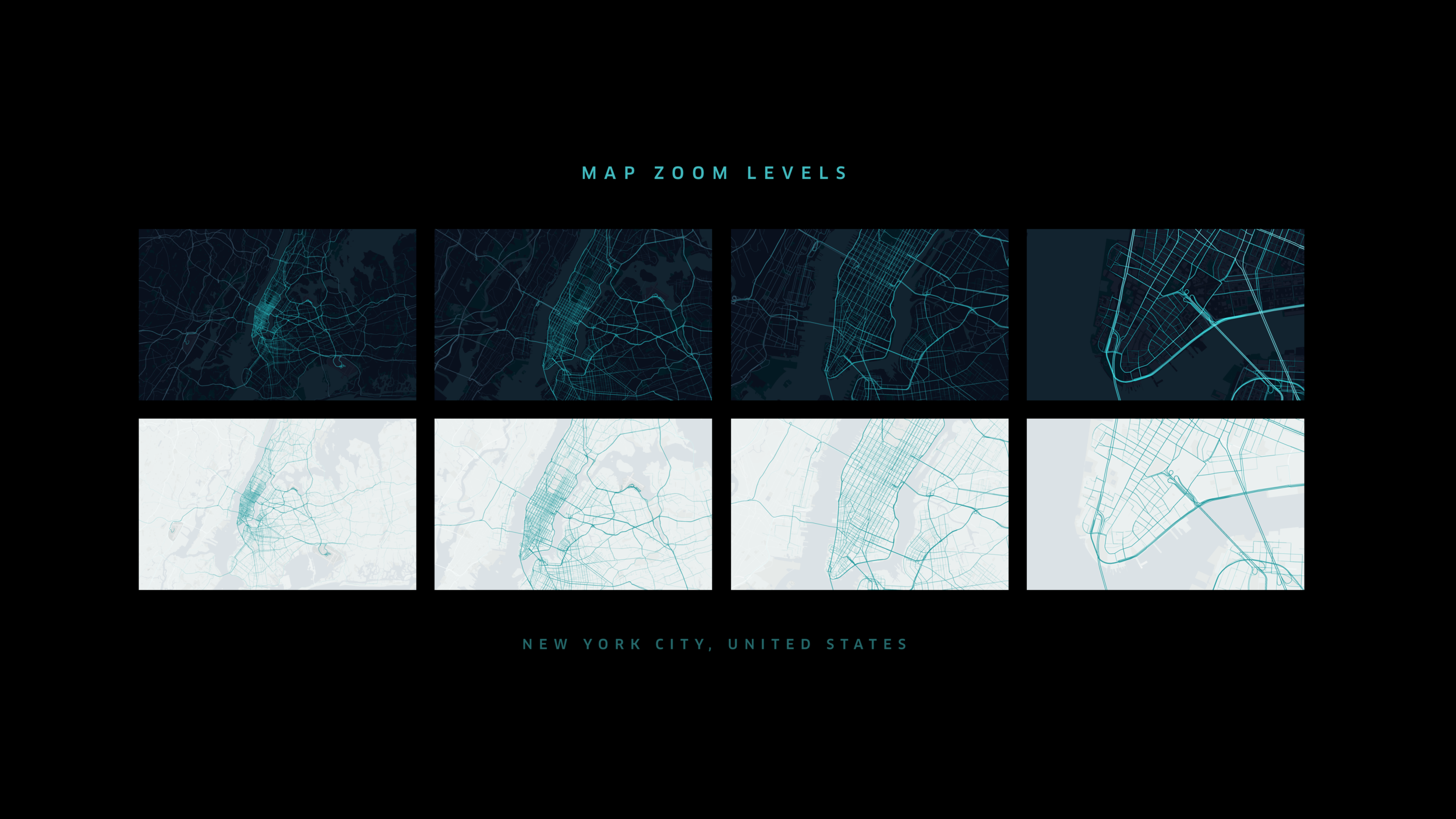
The balancing act on getting the right visual treatment for both light mode and dark mode was pretty extensive. Overall, dark mode always look visually appealing when it comes to maps with data visualizations.
Produced hundreds of maps in the process.
Want to learn more about this product?
Get into this project's details from its design process, explorations, several iterations and prototypes. Learn how the final design performed and how it helped the organization streamline workflow processes.